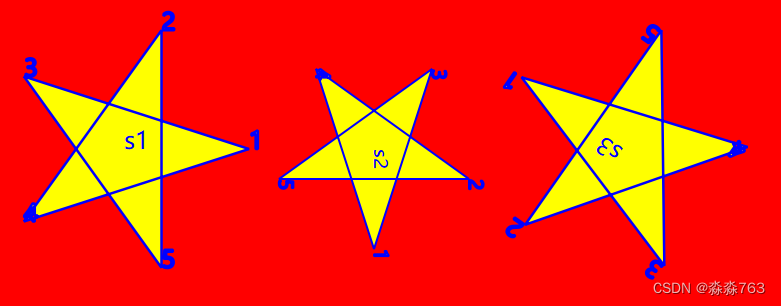
五角星:
代码:
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPaintEvent>
#include <QPainter>
#include <QPainterPath>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
setWindowTitle("Draw Five-Pointed Star");
//setFixedSize(300, 300);
setPalette(Qt::red);
update();
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
//启用抗锯齿渲染,这可以让绘制的图形看起来更加平滑,减少锯齿状的边缘
painter.setRenderHint(QPainter::Antialiasing);
//启用文字的抗锯齿渲染,这可以让绘制的文字更加清晰,减少锯齿状的边缘。
painter.setRenderHint(QPainter::TextAntialiasing);
qreal R=100;
const qreal Pi=3.14159;
//将 72 度这个角度转换成弧度制的值,并存储在 deg 变量中
qreal deg=Pi*72/180;
//五角星的中点为原点,QPoint(R,0)是第一个点
QPoint points[5]={
QPoint(R,0),
//根据qCos(deg)和qSin(deg)算出在坐标轴的位置,“-”表示Y轴向下(表示方向)
QPoint(R*qCos(deg),-R*qSin(deg)),
QPoint(R*qCos(2*deg),-R*qSin(2*deg)),
QPoint(R*qCos(3*deg),-R*qSin(3*deg)),
QPoint(R*qCos(4*deg),-R*qSin(4*deg))
};
//设置字体
QFont font;
font.setPointSize(14);
painter.setFont(font);
//设置画笔
QPen penLine;
//设置画笔的线宽为 2 个像素。
penLine.setWidth(2);
//设置画笔的颜色为蓝色。
penLine.setColor(Qt::blue);
//设置画笔的线条样式为实线。
penLine.setStyle(Qt::SolidLine);
//设置线条端点的样式为平头,除了平头,还有圆头和方头等样式可选。
penLine.setCapStyle(Qt::FlatCap);
painter.setPen(penLine);
//设置画刷
QBrush brush;
brush.setColor(Qt::yellow);
//设置画刷的填充样式为实心
brush.setStyle(Qt::SolidPattern);
painter.setBrush(brush);
//创建了一个 QPainterPath 对象,用于描述五角星的绘制路径
QPainterPath starPath;
//将绘制路径的起点移动到 points[0] 这个坐标。
starPath.moveTo(points[0]);
//从当前位置(points[0])绘制一条直线到 points[2] 这个坐标。
starPath.lineTo(points[2]);
starPath.lineTo(points[4]);
starPath.lineTo(points[1]);
starPath.lineTo(points[3]);
starPath.closeSubpath();
//在五角星的每个顶点处,添加了一个文字标签。
starPath.addText(points[0],font,"1");
starPath.addText(points[1],font,"2");
starPath.addText(points[2],font,"3");
starPath.addText(points[3],font,"4");
starPath.addText(points[4],font,"5");
//绘制第一个五角星
painter.save();
//将坐标系原点移动到 (100, 120) 这个位置。
painter.translate(100,120);
//使用之前定义的 starPath 绘制五角星图形。
painter.drawPath(starPath);
//在五角星的中心位置(0, 0)绘制文本标签 "s1"。
painter.drawText(0,0,"s1");
//恢复 QPainter 对象之前保存的状态,这样就不会影响后续的绘图操作。
painter.restore();
//绘制第二个五角星
painter.translate(300,120);
//对坐标系进行缩放,缩放比例为 0.8 x 0.8,这样绘制出来的五角星会比之前的小 20%。
painter.scale(0.8,0.8);
//对坐标系进行旋转,旋转角度为 90 度。
painter.rotate(90);
painter.drawPath(starPath);
//在第二个五角星的中心位置(0, 0)绘制文本标签 "s2"
painter.drawText(0,0,"s2");
//绘制第三个五角星
//将 QPainter 对象的变换矩阵重置为单位矩阵,这样可以清除之前的位移、缩放和旋转操作,回到初始状态。
painter.resetTransform();
painter.translate(500,120);
painter.rotate(-145);
painter.drawPath(starPath);
painter.drawText(0,0,"s3");
/*在Qt中,当一个事件发生时,比如鼠标点击或键盘输入,Qt会将这些事件传递给相应的窗口部件进行处理。
* 处理完事件后,窗口部件可以决定是否接受这个事件,或者将其传递给父部件继续处理。
event->accept(); 这行代码表示当前窗口部件已经处理完该事件,不需要再传递给父部件处理。
这样可以防止事件被多个部件重复处理,提高程序的处理效率。*/
event->accept();
}
运行截图:

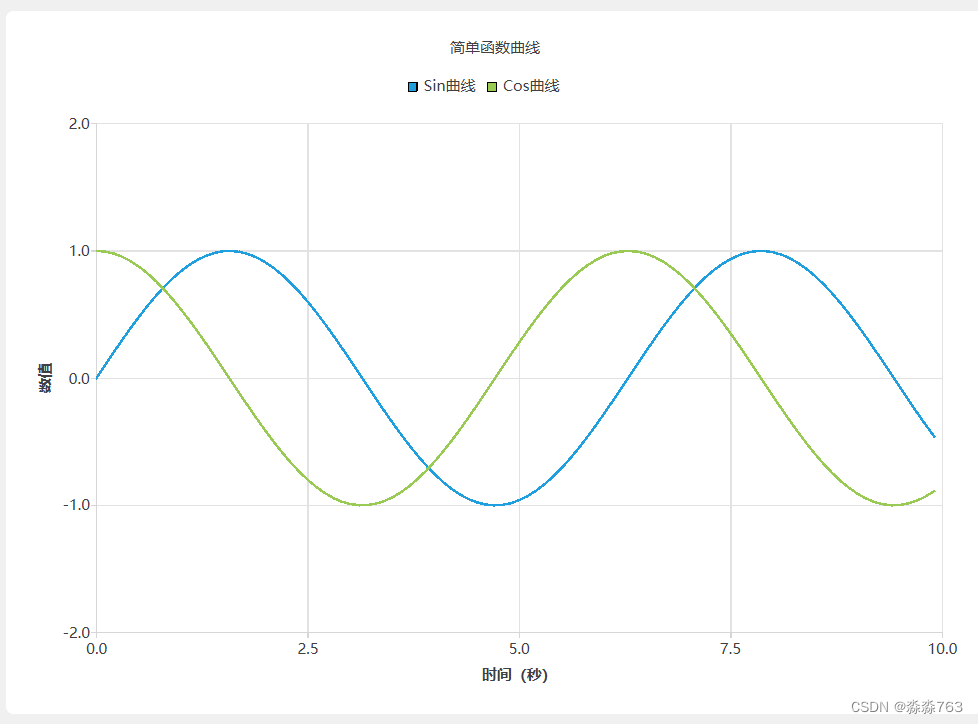
简单图标表:
widget.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QtCharts>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QChartView *chartView=new QChartView(this);
QChart *chart=new QChart();
chart->setTitle("简单函数曲线");
chartView->setChart(chart);
this->setCentralWidget(chartView);
//序列
QLineSeries *series0=new QLineSeries();
QLineSeries *series1=new QLineSeries();
series0->setName("Sin曲线");
series1->setName("Cos曲线");
chart->addSeries(series0);
chart->addSeries(series1);
qreal t=0,y1,y2,intv=0.1;
int cnt=100;
for (int i = 0; i < cnt; ++i) {
y1=qSin(t);
series0->append(t,y1);
y2=qCos(t);
series1->append(t,y2);
t+=intv;
}
//创建坐标轴
QValueAxis *axisX=new QValueAxis();
axisX->setRange(0,10);
axisX->setTitleText("时间(秒)");
QValueAxis *axisY=new QValueAxis();
axisY->setRange(-2,2);
axisY->setTitleText("数值");
//坐标轴添加到图表和序列中
chart->addAxis(axisX,Qt::AlignBottom);
chart->addAxis(axisY,Qt::AlignLeft);
series0->attachAxis(axisX);
series0->attachAxis(axisY);
series1->attachAxis(axisX);
series1->attachAxis(axisY);
}
MainWindow::~MainWindow()
{
delete ui;
}
运行截图: